網頁切圖技巧
日期:2014-05-19點擊:2595
相對于程序來說,切圖門檻很低,只要有一些ps基礎,摸索個五分鐘基本也就了解各大概。但是就跟其他的所有技能一樣,切圖也是有很多技巧性和經驗在里面的,這些東西可以讓你的切圖工作更有效率,更有目的性。本文希望把我幾年做切圖的心得整理歸納一下,希望對各位前端,程序員,設計師有所幫助。

說明
筆者用photoshop cs5做示例,不同版本功能會有稍許差異。
第一部分:一些快捷鍵
相對于設計和繪畫,切圖用到的ps并不多,以下我總結一些在切圖中比較常用的快捷鍵,這些快捷鍵能答復的提高你的工作效率,并且看起來很酷。
自由的控制視圖系列
自由的瀏覽圖片:按住空格后,鼠標拖動
自由的縮放圖片:按住alt+滾輪
切換到實際像素(100%):Ctrl + 1
工作區類型切換:Tab
控制內容系列
通過畫面上點選一個圖層:Alt + 鼠標右鍵
在畫面上拖動一個圖層:V 切換到移動模式 鼠標拖動
復制拖動一個圖層:移動模式下 Alt+拖動
刪除一個圖層:選中要刪除的圖層 按下 Delete
合并多個圖層:選中要合并的圖層 按下 Ctrl+E
選區內填充顏色:Alt+Delete (前景色) Ctrl+Delete(背景色)
縮放當前選擇圖層:Ctrl+T(自由變換模式)
實用工具系列
畫一個選區:點擊M進入選區模式 , 鼠標拖畫
放棄選區:Ctrl+D
吸管工具:點擊I進入吸管模式,點選畫面顏色
文字工具:點擊T進入文字模式,點選畫面的文字或者創建新文本
切片工具:點擊C進入切片模式(舊版本會有不同)
第二部分:一些實用技巧注意PS所處的狀態
photoshop開啟一個文件,軟件本身就處于不同的狀態之中,總結下來有這樣幾種
工具狀態 -- 代表當前是出于移動模式,選區模式,切片模式或者是吸管模式等等,工具狀態代表你當前對文檔操作的類型。
有一些特殊的狀態下,要求你必須做出選擇,這時候狀態的切換會暫停。比如,文字輸入模式和自由縮放模式下,你必須先對當前所做修改做出確認,才可以進行下面的操作。這種情況的特點是狀態欄會出現如下選擇,如需快速放棄修改可點擊ESC

圖層狀態 -- 代表你當前操作的對象,有一些對象只接受特殊類型的操作。
比如一些填充和繪制的功能無法在文字圖層進行,圖層組不能進行操作??傊?,你在進行涂層修改操作的時候,一定要注意當前操作的對象,否則容易造成誤操作和操作不能
色彩索引模式 -- 這是一個常見錯誤,通過導出web格式圖片出來的png會自動換成索引模式,如果要繼續修改需要把索引模式轉成RGB模式
操作圖層
如果不是設計者自己來切圖,那么切圖者需要從圖層里來體會設計者的意圖。如何分組,層次間的關系都體會了設計者對頁面結構個人的理解。所以對一個設計稿來說,第一步是粗看圖層,理解設計意圖,其次是根據自己的理解對圖層進行新的操作和轉換。以下是關于圖層操作的一些經驗:
關閉圖層可見性 --關閉圖層可見性非常常用,因為有些頁面元素是交織在一起的,你通常需要關閉其中某項先切一部分,再切一部分
合并圖層 -- 設計師載入第三方的元素這類的作法,會讓頁面某些小部件的圖層結構異常復雜,這時候將整個組合并Ctrl+E 不失為一個好辦法
合并圖層的時候需要注意的是圖層效果會跟隨合并,這一方面會帶來不好修改的問題,所以合并完了通常Ctrl+Alt+Z還原,另一方面在某些時候還是很有用的,但個圖層的效果跟空圖層合并也會起到圖層柵格化的效果(文字圖層也可以跟空圖層合并)。
復制圖層 -- 有些時候一些sprite效果可以直接通過復制圖層在原稿上列出來,再通過切片工具出圖
圖層蓋章 -- 在一些圖層特別復雜的頁面,有時需要用到圖層蓋章工具,選中最頂層的圖層,點擊Ctrl+Alt+Shift+E 可以把以下的所有圖層蓋到一個新的圖層上。這個操作的好處是可以在不影響圖層本身的情況下,合并圖層。
生成圖片
1)圖片格式 -- 圖片格式的原則簡單來說是架構復雜,色彩眾多的圖片jpg優先,色彩簡單,需求透明的png優先。png24在IE6下不兼容。
2)切片工具 -- 切片工具是ps為切圖提供的強大的批量的工具,所以一定要盡可能的使用它。使用切片之前先采用上述的方法對圖層進行處理,然后按需劃取需要的切片區域,使用切片工具的時候有如下幾個小技巧:
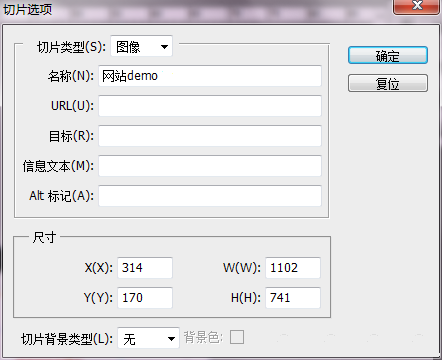
切片選項 -- 劃取完分區以后,要對切片進行一些設定是很重要的,切片工具下Alt+點擊切片,會彈出如下窗口

首先,可以檢查切片的尺寸和位置,尤其是尺寸,比如你要切的按鈕定寬高,這里的檢查和設置就至關重要。其次,在這里直接命名,可以省去出圖以后重命名的時間。
切片儲存 -- 切片在儲存的時候,可以點選每個切片對其設定不同的圖片格式,保存的時候可以選擇保存選擇的切片而不是全部。
3)全新圖片 -- 很多時候,切片難以直接使用,圖片需要進行二次處理。這時候我認為有以下幾點需要注意:
千萬不要對jpg進行二次處理:jpg就算質量100%也是有損格式,二次處理的jpg會有肉眼可見的質量損失,所以要采用png的各種作為中轉。
注意圖片尺寸:有些版本的ps在拖拽進文檔的時候會默認尺寸適應,這會導致圖片尺寸在你不知情的情況下發生改變。解決的辦法可以是優先創建尺寸正確的圖片,或者以源文檔圖層的形式拖拽進新文檔。
縮放 : 任何格式的圖片縮放都會產生質量損失,盡可能采用矢量圖縮放,或者在源文件的路徑里縮放再拖拽。
4)新圖片處理 -- 新圖片的處理有以下幾個常用的技巧:
圖像裁切和顯示全部 : 圖片小于畫布或者圖片大于畫布的情況下使用裁切和顯示全部命令,可以保證圖片的精確性。命令位于 圖像(I) -> 裁切/顯示全部
活動選區,復制,粘貼 :這三個命令配合使用可以實現很多轉換。比如一個漸變按鈕的縮短擴大。
結束
本來是想寫一個切圖的十分鐘入門教程,發現寫著寫著有點跑題,越來越細致。本文是我自己切圖的心得,而切圖技巧也因人而異,也需要各位自己去發現總結自己的技巧。另外一方面,我想切圖的重點也許并不在其本身,而在切圖者知道要怎么切,熟悉web頁面構建的原理,同時根據自己的需要切出不同的效果。







